DEVELOPER MANAUAL
UNIFIED IDENTITY
The purpose of this document is to create, configure and run Unified Identity Core project. It is assumed that you already created Unified Projects account prior purchasing.
- Created: 19 Jan, 2020
- Update: 12 September, 2021
If you have any questions that are beyond the scope of this help file, Please visit Unified Website.
DOWNLOAD THE PROJECT
For new customers, follow the steps below to download the source code:
- Go to https://www.unifiedprojects.net/Pricing.
- Complete the payment process.
- The package will be downloaded automatically.
For registered customers, follow the steps below to download the source code:
- Login to www.unifieprojects.net with your username and password and go to the download page under my account menu. Select Unified Identity Core project and click on the download button.
- The project will be downloaded as a zip file. When you extract the zip file you will see two folders:
- aspnet-core folder which contains the server-side solution which is written using ASP.NET Core solution and configured to run on Visual Studio.
- angular folder contains the client-side solution which is written using angular and configured to work with the angular-cli.
- Please note that the client and server solutions are designed to work separately.
PREREQUISITES
Back End
- .NET SDK.
Front End
- Node JS.
ASP.NET CORE SOLUTION
The backend ASP.NET Core solution is structured using Clean Architecture and it consists of the following projects:
- UnifiedIdentity.WebAPI
- UnifiedIdentity.Infrastructure
- UnifiedIdentity.Application
- UnifiedIdentity.Domain
- UnifiedIdentity.Shared
- UnifiedIdentity.Logger
NoteMake sure that UnifiedIdentity.WebAPI is set as startup project then build the solution.
SETTING UP THE DATABASE
CONNECTION STRING
Open appsetting.json in UnifiedIdentity.WebAPI and you will find the following connection string:
You can change the default connection string according to your project requirements.
MIGRATIONS
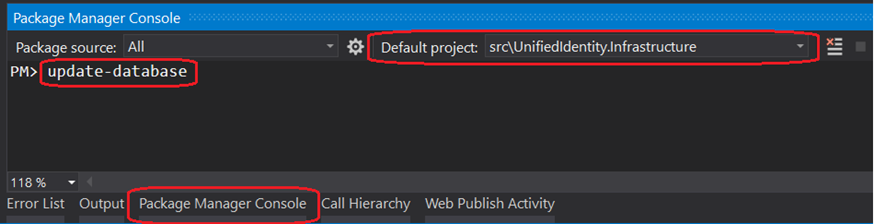
Open Package Manager Console in Visual Studio and set UnifiedIdentity.Infrastructure as the Default Project and run update-database command.
Once you run the solution from Visual Studio for the first time, the seeder service will be executed only once to seed the database with required initial data.
RUNNING THE APPLICATION
You can run the server-side application once you’ve done the configuration. The server-side application only contains the RESTful APIs that can be consumed via Swagger UI.
SWAGGER
Swagger is an open-source tool built around the OpenAPI Specification that can help you build, document and consume REST APIs.
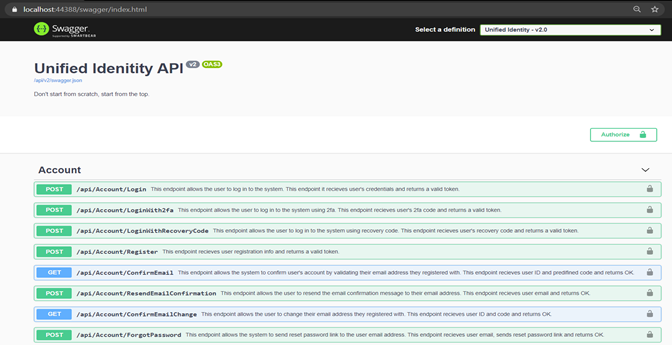
Each time you run the application you will see a page like below:
ANGULAR APPLICATION
RESTORING PACKAGES
Navigate to the angular root folder then open the command line from windows explorer and run the following command to restore the packages:
npm install
RUNNING THE APPLICATION
Run the following command in order to run the application::
ng server -o
DESIGN PATTERNS
CQRS DESIGN PATTER
CQRS stands for Command and Query Responsibility Segregation (CQRS) pattern separates read and write operations for a data store. Implementing CQRS in your application can maximize its performance, scalability, and security. The flexibility created by migrating to CQRS allows a system to better evolve over time and prevents update commands from causing merge conflicts at the domain level. Benefits of CQRS include:
- Optimized data schemas. The read side can use a schema that is optimized for queries, while the write side uses a schema that is optimized for updates.
- Security. It is easier to ensure that only the right domain entities are performing writes on the data.
- Separation of concerns. Segregating the read and write sides can result in models that are more maintainable and flexible. Most of the complex business logic goes into the write model. The read model can be relatively simple.
- Simpler queries. By storing a materialized view in the read database, the application can avoid complex joins when querying.
SERVER-SIDE SOLUTION STRUCTURE
Domain
This will contain all entities, enums, exceptions, interfaces, types and logic specific to the domain layer.
Application
This layer contains all application logic. It is dependent on the domain layer but has no dependencies on any other layer or project. This layer defines interfaces that are implemented by outside layers. For example, if the application needs to access a notification service, a new interface would be added to application and an implementation would be created within infrastructure.
Infrastructure
This layer contains classes for accessing external resources such as file systems, web services, smtp, and so on. These classes should be based on interfaces defined within the application layer.
Presentation
This layer contains API controllers which are responsible to receive the requests from the client application and send the responses back to the client application. In our case, the angular application is the client application. This layer depends on both the Application and Infrastructure layers, however, the main idea behind the dependency on Infrastructure layer is only to support dependency injection. Therefore only Startup.cs should reference Infrastructure.
FEATURES
APPLICATION FEATURES
AUTHENTICATION & AUTHORIZATION
ACCOUNT REGISTRATION & LOGIN
Account registration process includes registering new account, account confirmation, login, password reset, login using two-factor authentication.
ACCOUNT MANAGEMENT
Users are able to manage their account by editing their profiles, changing email and password, downloading personal data, enabling two-factor authentication and deleting account.
USERS & ROLES ADMINISTRATION
System admin can perform several tasks regarding users and roles administration. This includes creating users, blocking users, assigning roles to specific user, creating roles, assigning permission to role.
HIERARCHICAL ORGANIZATION STRUCTURE
Unified Identity framework enables the admins to create the hierarchal structure of the organization units and adding members to these units accordingly. Admin can also assign roles for each unit so that all unit members will inherit the unit roles automatically.
MULTI-TENANCY
SaaS development can be achieved by enabling multi-tenancy mode to allow multiple instances of the application to operate in a shared environment and single database.
MULTILINGUAL SUPPORT & UI LOCALIZATION
Unified Identity framework supports many popular languages including but not limited to 15 worldwide languages. This allows the system admins to localize all UI elements and messages in effective and easy manner by translating every single string from one language to another in few steps.
CROSS-CUTTING INFRASTRUCTURE CONCERNS
VALIDATION
Validations can be performed on the server side or on the client side on the browser. The user input validation take place on the server side during a post the server through command validator objects while the user input validation take place on the client side through JavaScript validation.
EXCEPTION HANDLING
Exception handling take please on the server through global exception handler middleware which is responsible for catching all types of errors from all layers.
ERROR LOGGING
It is crucial application exceptions and errors get recorded to help for further investigation to determine error source and when and why the error occurred. Unified Identity uses Serilog that provides diagnostic logging to files, the console, and elsewhere.
AUDITING
Unified Identity supports data transaction auditing for every single transaction, this allows to trace the audit history for each transaction occurs in the application database.